Чтобы сайт выглядел корректно на всех устройствах, нужно наличие адаптивной версии сайта. Она позволяет сделать гибкий макет сайта, который будет адаптироваться под разрешение любого экрана, как смартфона, так и планшета. Также можно и создать отдельную страницу, которая будет открываться только на мобильных устройствах, но у этого способа есть свои недостатки.

В этой статье мы решили разобрать, какие преимущества есть у адаптивной верстки и чем она может помочь сайту.
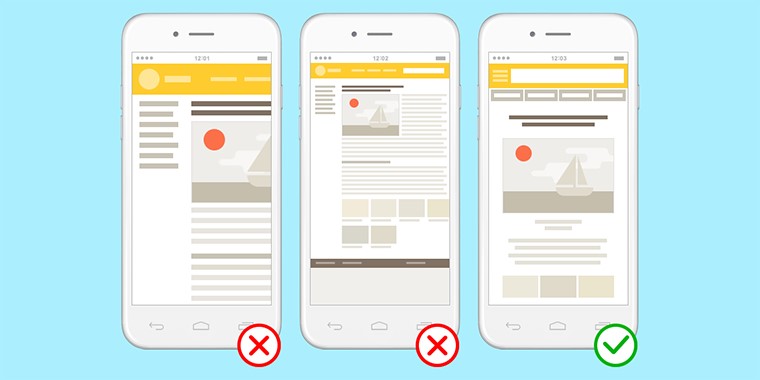
Контент останется читаемым на любом экране
При адаптивной верстке создается универсальный макет, благодаря которому размеры шрифтов и текст страниц будет автоматически подстраиваться под разрешение экрана
Также это передается и изображениям и другим визуальным элементам: при изменении экрана, контент сохраняет исходные пропорции, при этом подстраиваясь под ширину экрана устройства, с которого эта страница просматривается
Отображение на всех браузерах
Все клиенты пользуются разными браузерами и сайт должен корректно отображаться на любом из них. Адаптивная верстка также позволяет добиться корректного отображения в любом браузере.

Кроме того, в мобильных версиях браузеров каждое приложение подстраивается под размер смартфона, а значит при грамотной верстке сайт будет выглядеть корректно как на самом последнем IPhone, так и на стареньком смартфоне.
Удобство для пользователя
Если посетители сайта не смогут быстро разобраться, где нужный им раздел или товар, то с большой долей вероятности они этот сайт закроют.
Адаптивная верстка позволяет построить мобильную версию так, как будет удобнее всего для пользователей.
Сохранение функционала сайта
Адаптивная верстка не урезает функционал сайта, и все функции, которые есть в полноразмерной версии присутствуют и здесь.
Посетитель со смартфона сможет проделывать те же операции, что и пользователь с ПК, а учитывая, что доля мобильных пользователей уже превышает всех других пользователей, то сохранение функционала крайне важно.
Положительное влияние на SEO
Одним из главных факторов продвижения сайта является ранжирование его позиций в поисковой выдаче.

Поисковый механизм выдает результаты поиска в зависимости от качества ресурса. А одним из важных критериев при определении качества ресурса является его корректное отображение на всех типах устройств.
Поэтому сайт с адаптивностью под все устройства будет показывать результаты выше, чем конкуренты без адаптивности.
Более точные результаты веб-аналитики
При разных страницах для мобильной версии и полноразмерной, возникают трудности с аналитикой, которые приводят к возникновению дублей и необходимости вручную проверять отчеты на корректность.
При при наличии адаптивной версии сайта страница одна, поэтому и разницы в показателях не будет, а если нужно разбить отчеты по устройствам, то эта функция есть у всех систем аналитики.

Публикация контента
С помощью настроенного макета можно будет сократить время, которое тратится на добавление контентной части сайта. Если до этого была отдельная мобильная версия, то одно действие приходилось повторять дважды: добавить контент сначала на одном сайте, потом на втором.
Если на сайте настроена адаптивность, то добавив контент он автоматически будет подстраиваться под любое разрешение и добавлять его снова не придется.
Заключение
У каждой компании есть собственный сайт. Но те дни, когда пользователи смотрели сайты только через компьютер, давно прошли. Просматривать сайты можно где-угодно: дома, на работе, на прогулке, в путешествии, поэтому очень важно сделать сайт доступным на любых устройствах и самым корректным решением будет адаптивная верстка сайта.
Рекомендуемые статьи
Укажите Ваши контактные данные и мы обязательно Вам позвоним




